 This simple game was made to demonstrate how to save time when developing a game for several different mobile platforms like iOS, Android or Bada. Because the number of mobile platforms is raising and the developers want to reach the largest possible audience, developing the game several times for every single platform separately is not an option anymore.
This simple game was made to demonstrate how to save time when developing a game for several different mobile platforms like iOS, Android or Bada. Because the number of mobile platforms is raising and the developers want to reach the largest possible audience, developing the game several times for every single platform separately is not an option anymore.
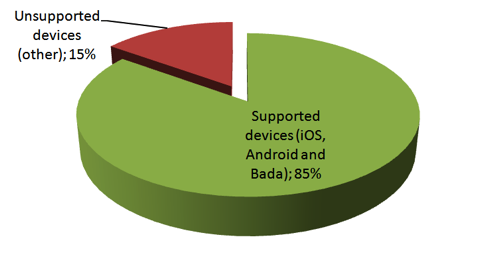
Following simple tutorial aims to introduce Moscrif SDK – a development tool allowing porting the game for all the popular mobile devices using just one single code base, saving the developer all the valuable resources like time or money. Moscrif SDK currently supports 85% of devices allowing targeting up to 131 million customers (according to stats from IDC Worldwide Mobile Phone Tracker).
Graph: Market share of supported devices
 To demonstrate Moscrif performance and also real physical simulation easy game was created with jumping / rolling character. This game concept is used in many favorite games.
To demonstrate Moscrif performance and also real physical simulation easy game was created with jumping / rolling character. This game concept is used in many favorite games.
Let’s get started
First steps
Downloading the SDK along with the IDE is necessary in order to start developing mobile games using Moscrif. The whole installation process doesn’t take more than 6 minutes (3 mins to download, 3 mins to install).
There is a step-by-step manual related to the installation – http://moscrif.com/get-started
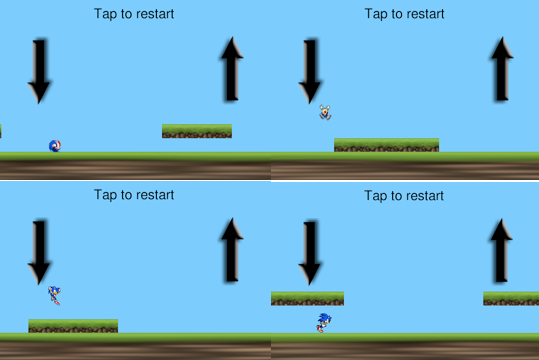
Playground
The demo is situated in one scene, which represents physics world in which our game character moves. All barriers in the playground are created as an instance of PhysicsSprite class. One physics sprite represents the whole ground. Other sprites create barriers over which should game character jump. All the barriers are randomly distributed into three levels:
- First level – character must jump over it
- Second level – character can jump over or roll under
- Third level – character can jump over or run under the barrier
The game ends, when the game character hits a barrier which stops him. Even though for the sake of this demo all the barriers are distributed randomly, it is extremely easy to create several levels with permanent barriers’ position.
Example: generate one level (randomly distribute barriers)
// generate random level
function _generateLevel()
{
// place barriers from
var lastStart = res.images.ground.width - System.width - res.images.barier.width;
// place barriers to
var start = rand(res.images.barier.width) + 4*res.images.barier.width;
var level = new Array (new Array(), new Array(), new Array());
while (start < lastStart)
{
// push barrier into random level
level[rand (3)].push(new Array(start, start + res.images.barier.width / 2 + rand(res.images.barier.width / 2)));
// renerate random start of following barrier
start += 12*res.images.barier.width/10 + rand(res.images.barier.width);
}
return level;
}
When positions of all barriers are generated, the barriers are placed onto these positions:
Example: barriers placement
function _createBarriers()
{
// create ground
this.addPolygonBody(res.images.ground, #static, 0.0, 0.0, 0.0, res.images.ground.width, 50).setPosition(res.images.ground.width / 2, System.height - 25);
var barriers = this._generateLevel();
var body;
// place all barriers
for (var i = 0; i < 3; i++) {
for (var z = 0; z < bariers[i].length; z++) {
var width = barriers[i][z][1] - barriers[i][z][0];
// create barrier (static body -> does not move under simulation)
body = this.addPolygonBody(res.images.barier, #static, 0.0, 0.0, 0.0, width, 25);
body.setPosition(bariers[i][z][0] + width / 2, System.height - (i) * 25 - 12 - 50);
body.frameWidth = width;
body.anchorX = width / 2;
body.frameHeight = 25;
this._barriers.push(body);
}
}
}
All barriers are static, what means that it interacts with other physical bodies, but do not move under simulation.
Character
The game character is also created as an instance of PhysicsSprite class. The sprites can be animated by drawing various frames into it in regular time intervals. Our character has several sequences for various actions. When the image is set into the sprite, it is automatically divided into frames, according to frame width and height.
Then sequence is defined by frame indexes because the came of already defined physics sprite cannot be changed once created. Therefore, 2 separate sprites were created. First sprite is for rolling the character and the second for all other actions.
Rolling character has one sequence with four frames:
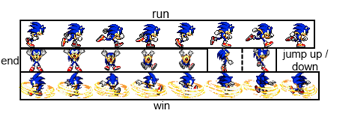
![]() All other actions are managed by running sprite:
All other actions are managed by running sprite:
 Example: sequences creation of running character
Example: sequences creation of running character
// define all sequences this._rest = [0]; this._run = [0, 1, 2, 3, 4, 5, 6, 7]; this._end = [8, 9, 10, 11, 12]; this._jumpUp = [13]; this._jumpDown = [14]; this._win = [16, 17, 18, 19, 20, 21, 22, 23 ]; // set current sequence this.sequence = this._run;
Next frame in sequence is displayed by nextFrame method, which is called from timer in regular time intervals.
// create timer
this._timer = new Timer(res.integers.timeStep, true);
this._timer.onTick = function()
{
// change to next frame
this super.nextFrame(this super.repeat);
}
this._timer.start();
Game character moves on the barriers without any friction, rolls down or jumps over them according to user’s tap on the screen. The jump is caused only by applying a vertical force impulse onto the character. Character does not bounce from the barriers and the game ends when it hits the any of the randomly generated barrier.
Project source code
You can download the complete source code for this project from here. Enjoy it! “:^]
What is Moscrif?
Moscrif is cross-platform mobile development tool suited for both, mobile apps and games development. It is able to provide 50FPS for mobile games making them run smoothly and able to work with complex graphics and animations.
Because it supports large scale of platforms and devices, it allows to reach the biggest audience possible thus monetize the hard work easily.
Where to download
Moscrif SDK along with its IDE can be downloaded from the official website http://moscrif.com/
 What are the key advantages?
What are the key advantages?
- Cross-platform – Moscrif supports all the modem mobile platforms like iOS, Android, Nook, Bada or Kindle allowing to port the game for many mobile devices
- Free to download – free version is available to download, making it ideal for beginning games developers.
- Updated regularly – the Moscrif team is working really hard on improvements and implements new features on regular bases.
- JavaScript – Moscrif uses JavaScript, so there is no need to learn new programming language as it is already known by almost every developer. On the other hand, it is easy to learn for the beginners.
Summary
Because going native it’s too time consuming and HTML5 is just not capable for complex games, cross-platform SDK has to be used. There are several alternatives available and Moscrif is definitely one of them.
It is relatively new, so definitely not perfect yet, but comes with 3 key benefits over other similar tools like free version, its own IDE and the use of JavaScript.



Another framework I didn’t know. 😛
Thank’s for sharing Toni.
I’m currently testing stellaSDK for porting my iOs Game, Guess the character!
http://www.yeecco.com/stella/features
I will try to share my experiences .
Toni, will you go to Facebook Hack World on BCN?
Yes, I red the post about Stella on your blog. Waiting for your comments on it 🙂
And yes, I will attend to the Facebook Hack 🙂 See you there!
is there a recommended size for sprites?
what do you mean by
Then sequence is defined by frame indexes because the came of already defined physics sprite cannot be changed once created. Therefore, 2 separate sprites were created.