One of the most important aspects of Muster my Monsters is the animation system. Muster my Monsters is a semi-interactive game in the sense that you do not control directly the characters in the game but chose the actions they will execute. In some sense, it is like choosing the cinematic sequences that will be played in a while.
Muster my Monsters is a social/party game featuring terribly horrible and ridiculously weird fighting-monsters.
So, the quality of those cinematic sequences is critical. They need to be very visually appealing and, most important, they need to communicate the state of the game precisely to the player.
Muster my Monsters’ basic rules are similar to the rock-paper-scissors game, but in MmM we have ruder actions: Attack wins Mock, Mock wins Dodge and Dodge wins Attack. And this is called “balance”.
In the following video you have the first animations we prototyped:
Quite good! Isn’t it? 😉 These animations were visually appealing. The characters were very big and the movements were realistic and balanced. However, there were a few problems with them:
- The most important one was that people testing the game were repeatedly complaining about the fact that they didn’t understand what’s going on. “What happened?!” “Who won this round?” were common questions. And you can imagine that this was a critical problem…
- Performance. This animations were sprite sheet based. With such big characters and smooth animations the resulting sprite sheets were huge and, therefore, unfeasible. In this article you have more details about this problem and the adopted solution.
- They were too static. They needed more movement! :p
Importing procedural animations from Flash
The first problem we needed to address was the technical one. We needed to manage to improve drastically the animations performance. And there was one only solution: go from sprite sheet based animations to procedural animations.
Therefore, we spent about 3 weeks developing a tool that allowed us to export Flash animations in a custom XML format (actually is a plist file). And on the game side, we implemented a Procedural Animation Engine in cocos2d that was capable of reading the XML files and creating cocos2d Actions.
In the following video you can see the tool in action:
With this new animations system the sprite sheet weight was reduced from 100 to 1! Mission complete! 😉

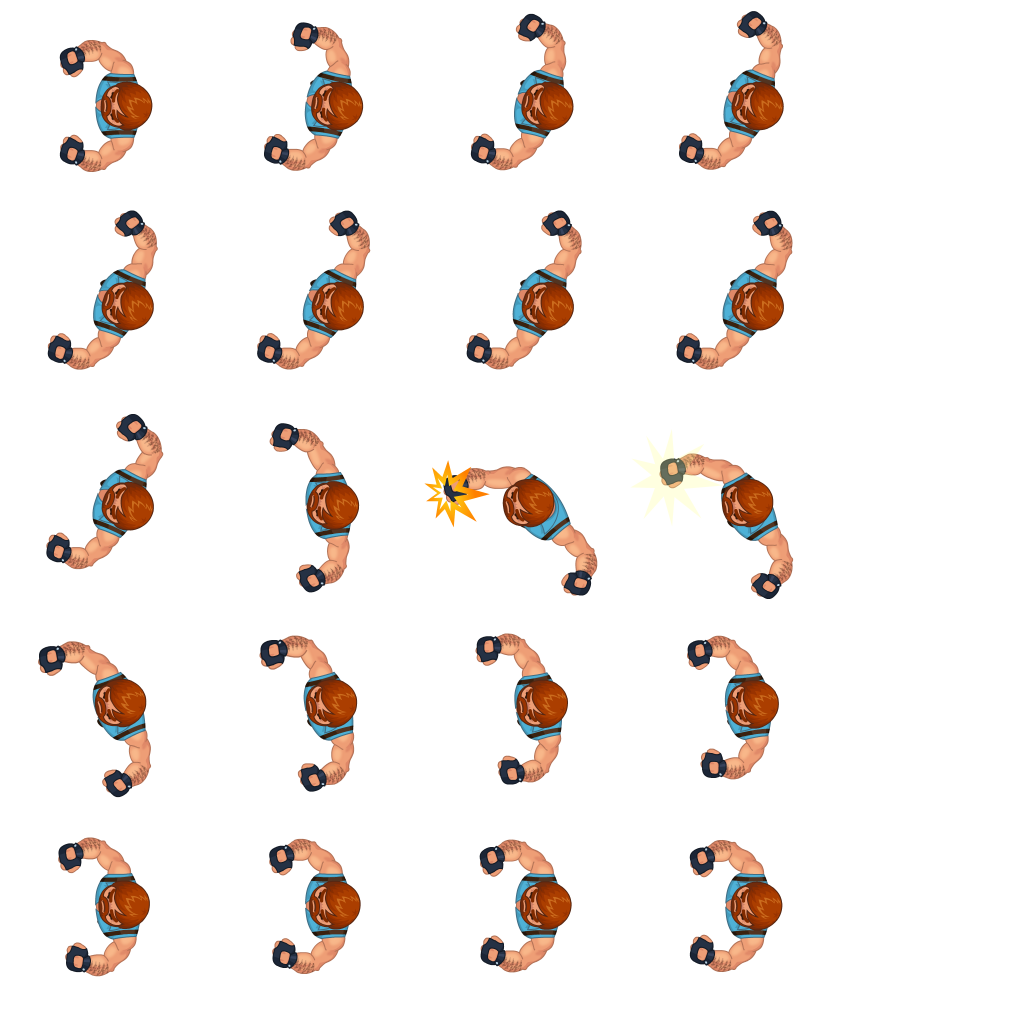
With sprite sheet based animations we need a 2048×2048 PNG file for EVERY animation on EVERY character. This is a lot of MB’s! (click for actual size…)

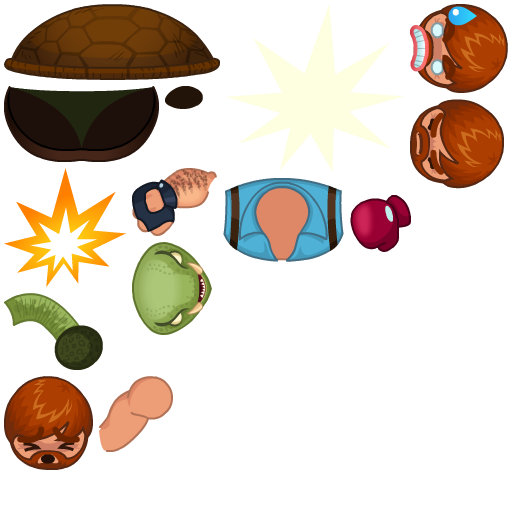
With procedural animations we only need a 512×512 PNG file for ALL the animations on BOTH characters! Yeah! (click for actual size…)
The new Animations Model
Ok, with the Procedural Animations Engine, the performance problem was successfully addressed. However, there was still a very important problem with the original animations: people didn’t understand what’s going on.
So, we needed to re-design the animations model from scratch. The original animations were too static. We needed more movement. The characters needed to move around the screen punching and dodging.
The nice thing was that the new Procedural Animations System was perfect for doing that. Now, moving the characters around the screen is (almost) cost-free and we can do it using Flash. We don’t need to move the characters around programmatically, with a trial-and-error methodology. So we decided to design an animations model that would exploit these great features of the new Muster my Monsters’ animations engine.
These are the fundamental characteristics of the new Animations Model:
- Wide movements
- Extreme keyframe positions with exaggerated revolves, spins and twists.
- “Hand-crafted” slow motion on dramatic moments (such as punches)
- Simple, without details
- Simple facial expressions to emphazise some special moments of the action
- Synchronization with camera zooming effects
- Try to avoid 3D rotation (no perspective animation)
- No legs :p (because of the previous bullet)
However, although the Animations Engine of Muster my Monsters is absolutely capable of playing animations that keep closely attached to the model, creating this kind of animations with Flash was not so easy. The main problem is the second bullet of the list: “Extreme keyframe positions with exaggerated revolves, spins and twists”.
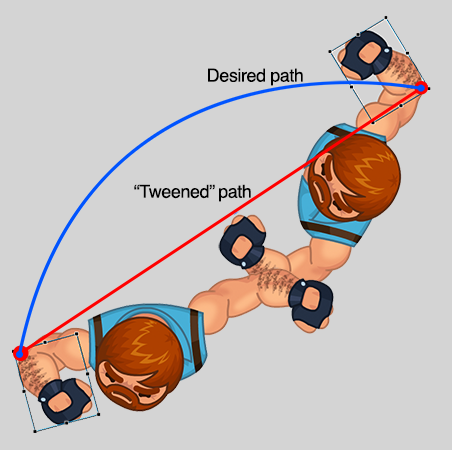
It is very annoying for the animator to keep the structural integrity of the character during rotations and twists. Actually, he needs to create the animations frame by frame in some edge cases. The following picture illustrates the problem:
The red path in the picture is what you get from regular “tweens” in Flash. As you can see, the elbow position is inconsistent in some frames in-between the key frames. You can solve this problem adding more keyframes. But this is annoying, time-consuming and, most important, is not perfect. Adding more key frames you can only warrant that in every key-frame the structural integrity of the character is kept. But you can’t warrant for sure that the structural integrity is kept along the time. In other words, you can’t warrant that the distance from the elbow to the wrist is always exactly the same.
This is an important subtlety because our eyes and brains are well-trained to detect this kind of inconsistency.
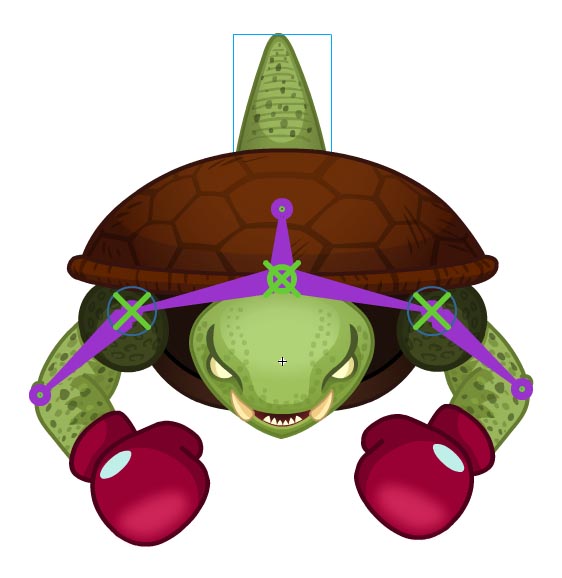
So, that’s why we use Flash bones feature to animate the characters 😉 Bones allow us to keep the structural integrity both for each key frame and along time. To be honest, the bones tool from Flash has some issues, however, we managed to find out workarounds for all of them.
Finally, the demo video
Yes, we have THAT video 😉 Following you can see the game in the current state, with the new animations and the camera zooming effects.
Conclusion
We think that the new animations model is far better than the original one. The new model works nicely with the bones tool and the camera zooming effects reinforces the power of the action. And still keeping the CPU and memory usage extremely low! 😀





Need the tool man 😛
As I told you, release this tool, will be very usefull for developers 😉
Good game.
Just a note, as I have been on the same path, just took a different route to the same destination:
There is a plugin language in Flash which you can use to have everything you described. See the official JSFL Introduction http://help.adobe.com/en_US/flash/cs/extend/WS5b3ccc516d4fbf351e63e3d118a9024f3f-7fe8.html
The nice thing about the JSFL is that in that way the artist can run the tool from Flash’s own menu, you can have a customized GUI for it and don’t have to modify the animation files at all.
Unfortunately I cannot share the script I have made either, but creating one is pretty straightforward. Just browse through the document, timeline, layers, frames, elements, etc, print out in your favorite format, and if you want even auto-generate the sprite sheets.
browsing through the document:
http://stackoverflow.com/questions/7520652/accessing-child-nested-movie-clips-with-jsfl-as3-cs5-5
Sounds really interesting. Can you access position, rotation, scale and color information for every MovieClip in every frame with JSFL?
Yes.. I believe all the data that is in Flash can be accessed through the interface. You can even have the transforms in matrix form, and there is a matrix library for further processing. The only issue there is that the documentation is not as good as you would hope, but it is not totally bad either. 😉
Here is the data you can access per element:
http://help.adobe.com/en_US/flash/cs/extend/WS5b3ccc516d4fbf351e63e3d118a9024f3f-7f6c.html
…and by checking the elementType, you can have even more. The inheritance hierarchy is a bit complex, but there is a description about it as well:
http://help.adobe.com/en_US/flash/cs/extend/WS359E0FA7-1DA9-4c9b-8AE3-CFED6B6B11CE.html#WS5b3ccc516d4fbf351e63e3d118a9024f3f-7f9d
Nice! Thank you for your help! I will give it a try 😉