Exporting Flash animations to cocos2d actions is a topic that has been in my mind since some months ago. Spritesheets based animations are very limited in terms of sprites size and frame rate. The more frames you have, the more memory you consume. And the bigger the sprites, the more memory you need as well.
However, actually, memory usage has not been an issue in the projects I have worked so far. So, exporting Flash animations to cocos2d is a task that I have been procrastinating… till now.
The problem: Muster my Monsters and high quality animations
Muster my Monsters is a very simple game in terms of gameplay: it is basically a rock-paper-scissors game with a nice dress. Actually, a very nice one because it has forced me to solve the problem of exporting Flash animations to cocos2d.
Here you have a video preview of the game that shows the kind of animations that the game features. By the way, all the game art (including all character design and animation) is done by Javi Sanz, an incredibly talented Flash artist and developer.
As you can see, the characters are very big. Actually, they take about 70-80% of the screen size when the zoom effect is active. The characters are extremely detailed Flash vector images and the animations are very smooth (due to the Flash interpolating/tweening system). That’s why the resulting spritesheets are huge.
So, to give you some rough numbers, in the Windows Phone version we have 2 characters but we plan to increase it to 5-8 for the iOS version. Every character has 9 animations. On average, every animation has about 16-18 frames and every frame is a 420×400 image. I needed to build a 2048×2048 spritesheet for every animation of every character…
The download size of the resulting binary would be prohibitive. And also the memory consumed during execution. So, even using a compressed texture format, this is kind of a problem :p
The solution: procedural animation
The first thing that came to my mind was to use some already existing tool that will allow us to create procedural animations and import them into my iOS-cocos2d game engine. I found out two interesting tools: LevelHelper and the new version of CocosBuilder.
Both tools has some basic procedural animation support. But, currently, they are intended to animate things like menu buttons and UI elements in general. So, although, it would be possible to create the animations in Muster my Monsters using these tools, it would probably not be the best solution. I also considered Spriter, but the early stage of the project put me back from it.
Moreover, Javi is already a talented Flash artist so exporting Flash animations to cocos2d seemed to be the way to go.
First try: Importing Flash XML file
I have never developed in Flash, so my first attempt was to avoid all kind of interaction with it :p Flash has a nice feature that allows you to export an entire Flash project in XML format. It seemed the easiest solution as it will allow me to focus on the iOS-cocos2d side.
However, the Flash XML file format is hell. It’s extremely huge and the basic layout changes if you use some features or others. Every time I had a working version of the importer, I found a new feature that, when used in the Flash project, changed all the resulting XML file format. Even creating more XML files, fragmenting the project elements.
Second try: exporting Flash animations using Action Script
At this point Javi suggested to write a simple Action Script that go though every frame of the Flash project timeline, looking for the objects that conform the character and getting the transformation information. This sounded like a very good alternative, so I finally decided to learn the basics of Flash scripting and development 🙂
It was worth it. Actually, this is the solution I finally adopted. I have a simple action script that is able to write a plist (or XML) file with the transformation information of every object in the scene for every frame of the animation.
This implies a change of strategy. On the first try, when attempting to import the Flash XML file format, I was trying to map all the Flash features to cocos2d actions. So, I was trying to get high level information such as keyframes, interpolation frames and ease functions.
However, the action script strategy produces frame by frame information. It is kind of raw information. So, I don’t need to care about high level features. It is just a frame by frame animation description. In some sense, it is very similar to using spritesheets! 😀
This approach has some very interesting advantages:
- Actually reduces the needed memory
- Allows for extremely high quality smooth animations.
- Allows the animator to use all the Flash animation features including motion tweens, classic tweens or even bones-based animation.
- Reduces the complexity of the animations engine in the iOS-cocos2d side and makes it easily scalable and maintainable.
- In my particular case, allows Javi to keep working in Flash.
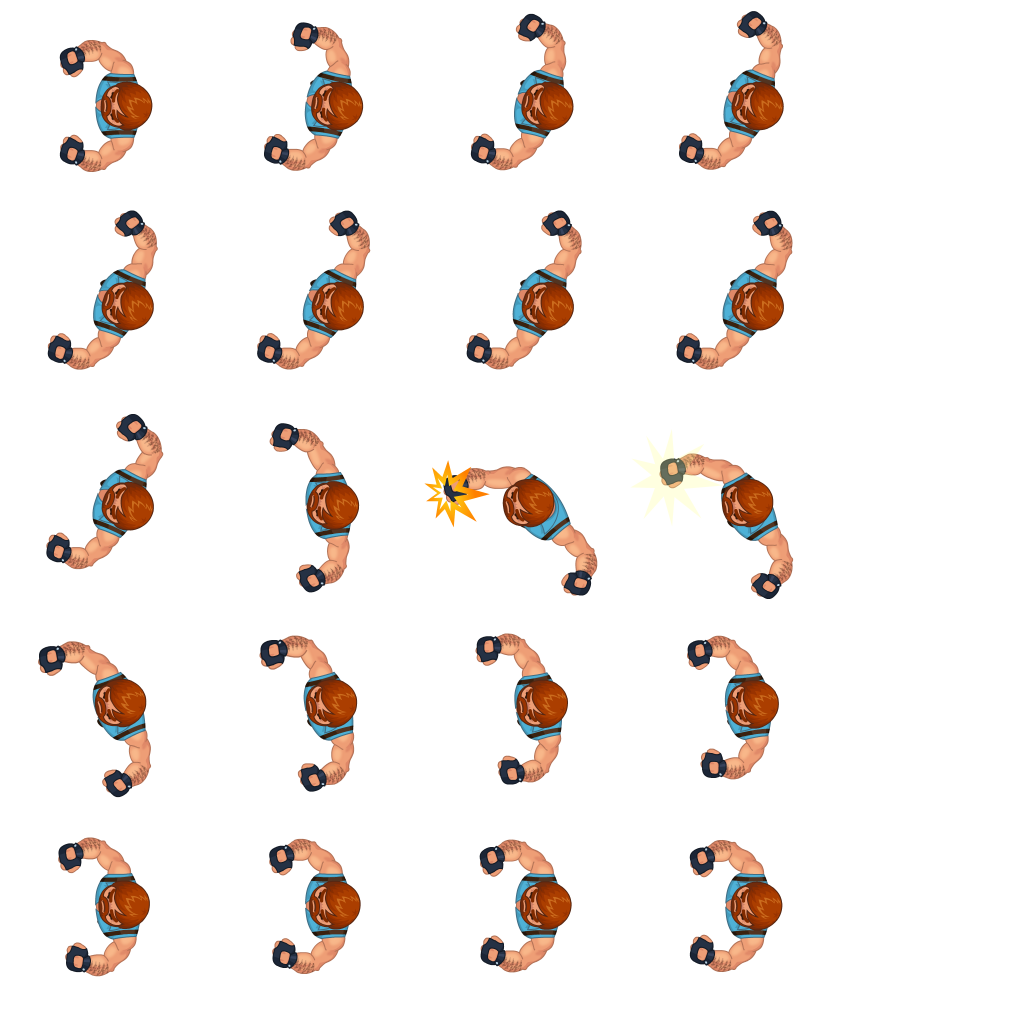
I went from this (x20):
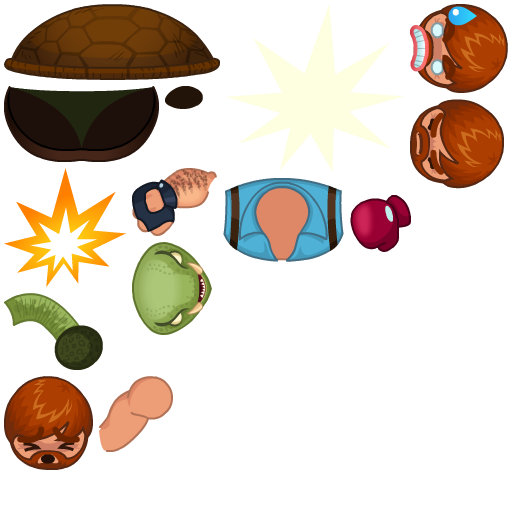
to this:
Size reduced by 100 times! Great! 😀
On the cocos2d side
Actually, the hard work is done on the Flash side. So, once I have the plist file ready, it is only a matter of parsing it. I created a few classes for my engine that model movable objects, frames and animations.
Then I use this model classes to create a CCNode that is composed by a few sprites, one for each body part of the characters (head, arm, forearm, body, foot…). Finally, I create a bunch of cocos2d sequence actions (CCSequence) that interpolate the transform information (position, rotation and scale) for every modelled frame.
So, basically, the resulting “Character” class is a CCNode with a dictionary of CCActions corresponding to the animations created on the Flash project. You can play the animations with a method like this:
[character playAnimationWithKey:@"attack"];
A desktop player for Mac OS
The main problem of this approach is that the Action Script that gets the transformation data and the cocos2d engine make some assumptions. The Flash animator must be aware of these assumptions or limitations and needs to create the animations according to them.
So he needs some kind of feedback while creating the animations. He needs to know that what he is doing on Flash, is actually working on the game engine. That’s why I have also developed a Mac OS Player which you can feed dynamically with plist files describing the animation and the assets corresponding to the different characters you want to test.
Following, you have a video that shows the whole process: from creating some (simple) animations with Flash to viewing it with the Desktop player.
Conclusions
I would like to put together the main advantages and disadvantages of this method to solve the “exporting Flash animations to cocos2d actions” issue.
Advantages:
- Drastic reduction of the needed memory
- Allows for extremely high quality smooth animations.
- Allows the animator to use all the Flash animation features including motion tweens, classic tweens or even bones-based animation.
- Reduces the complexity of the animations engine in the iOS-cocos2d side and makes it easily scalable and maintainable.
- In my particular case, allows Javi to keep working in Flash.
- Allows me to avoid investing time on developing a custom animation tool.
Disadvantages:
- In some sense, we are using the Flash Authoring tool as an animation editor for our game engine. Although this allows us to avoid investing efforts on developing a custom tool, it also implies that I have less control on the kind of animations that the artist produces. I mean, I have written a detailed document explaining the guidelines and limitations on using Flash as an animation editor for our engine, but it could be the case that Javi uses some not supported feature or layouts the character in a way that I have not anticipated.
Future work
I plan to also use this tool to create game screens such as menus. Similar to CocosBuilder but, again, using the Flash Authoring tool as an scenes editor. This will allow us to layout game screens in Flash using the advanced animation features that Flash provides.





Interesting!. Any estimated time of releasing this tools?
It is hard to say. First, I would like to test the whole tools during the development of Muster my Monsters. So, probably near the release date of MmM.
Thanks for your support! “:^]
Great work in solving the problem at hand and creating a dynamic and streamlined workflow. Look forward to the development of the project and when Muster my Monsters is available.
Great work and great tool Toni. Are you planning to release this code soon? I’m very interested in this source, and I think a lot of people will be too.
Once you release your code I will try to convert it to the cocos2d-x and add it to my cocos2d-x_extensions branch. https://github.com/jandujar/cocos2d-x-extensions for cross-platform development.
One question. This code will work with retina graphics? (-hd.png graphics)
Yes, it will work with retina graphics with no additional effort 🙂
I will release it near the release of MmM. I will keep you informed 🙂
Thanks for your support! “:^]
Really great
What differences does your system have over Flash2Cocos2D?
https://github.com/TheDamArmada/Flash2Cocos2D
FlashToCocos2D is designed to export character animations.
My solution is for general purpose. You can use it, for example, to layout menu screens with animated UI elements or to set up an entire level (similar to LevelHelper)
Moreover, it is designed using the MVC pattern in mind to make it render-engine independent. So, actually, you are not forced to use cocos2d. You can integrate it with your own render engine. You will only need to implement the View part of the MVC (which in my case is cocos2d).
The idea behind the project is to improve the work-flow between artists and developers. That’s why I’m focusing on separating neatly the View part.
And also I have a desktop player. Again, to improve work-flow between artists and devs. With the player, my artist doesn’t need to install Xcode and run the simulator to see his work in action.
FlashToCocos2D is pretty similar to my solution at first glance. But motivations and philosophy are quite different, so the final result is also different 🙂
HTH “:^]
any update on this? We are facing the same difficulty will help us a lot if we have this tool and not have to build it our self. Maybe we can do beta testing for you ? 🙂
Hello and thanks for your interest on the tool. To be honest, at this moment the tool is far from being at beta state. It is still an alpha version, so beta testing would be infeasible, I guess. I’m working on the tool at the same time that I’m developing my new game. So, it is quite a slow process.
Meanwhile, you can take a look at the FlashToCocos2D project: https://github.com/mefistody/FlashToCocos2D
It’s not exactly the same as mine, but maybe it fits your needs.
HTH! “:^]
Hi there! Any news on this? 🙂 Would be great to use it in my project!
I tried to import XFL file all throught. as you said, the file format is too big and it has too much trees to access animation information.
So, could you recommand your second way is the way to clue this problem?
i worried about fixed frame rate.
although if XFL is too big, i wish import that file to my game.
i’ll post my story on my blog, i hope you interest on my works.
In theory, importing the XFL file is the best solution. However, in practice, it is infeasible.
From my experience during the last months, I must admit that using AS3 to export the transformation information is not the best possible solution (but still better than the XFL one). I have encountered tons of little issues.
The next alternatives I would like to try are:
– Using JSFL to export timeline information from Flash authoring tool
– Browse the exported SWF file and export transformation information from there
I will post my tribulations on this blog in the future.
Pingback: Postmortem: First game built with NME | Allan Bishop's Developer Blog
great article !!!
What tool you use in this article ?!?
Pingback: 分享将Flash动画输出到Cocos2d Actions的方法 - 爪游控
Can you share .jsfl code ?